Storefront e Render
- Responsabilidades
- Arquitetura da Informação, Product Discovery, Design de Interação, UI Design
O Storefront foi planejado para ser uma interface gráfica para lojistas, gerentes de e-commerce, gerentes de marketing e designers adicionarem novos recursos, modificarem a estrutura e personalizarem a aparência de suas lojas sem necessariamente terem que lidar com códigos e detalhes técnicos. Eles ainda poderiam tirar proveito visualmente de um paradigma novo da plataforma, onde lojas rodariam extensões/apps criadas pelo ecossistema de parceiros da VTEX. Era necessário projetar tanto a experiência de uso para o perfil de gerente quanto para o perfil mais técnico de desenvolvedor—este que foi o foco inicial da criação do produto, pois também tiraria proveito da ferramenta de código por trás do Storefront: o Render.
Desafios de Design
Não era novidade que o projeto possuia desafios e alta complexidade. Foram vários meses de soluções descartadas, reconfiguração da equipe, mudanças tecnológicas e muitas horas de reuniões para tentar entender o fato de não conseguirmos fazer o projeto entrar em fase de testes e uso. Ele virou quase um meme na empresa, de tanto que as pessoas queriam ajudar e vê-lo lançado.
Este definitivamente não era um projeto óbvio e sempre era confundido com a nova plataforma como um todo. Inclusive na hora de discutirmos o produto, nos confundíamos com os termos usados entre as equipes e as lideranças. Foi quando percebemos que uma das principais questões era a definição do problema e alinhamento do discurso para a equipe do produto, assim como para toda a VTEX.

As maiores necessidades do projeto eram:
- Definir o problema de forma sólida e clara antes de pensar na solução
- Alinhar o discurso e vocabulário de termos técnicos
- Dar autonomia de forma flexível para o perfil de usuário mais leigo da plataforma
- Atender também ao perfil técnico de desenvolvedor
- Superar a expectativa e recuperar a confiança diante da frustração do usuário com problemas conhecidos da versão antiga em uso
- Possibilitar a criação de diferentes versões de configurações da loja para pré-visualização em tempo real e para o futuro recurso de Teste A/B
Princípios de design
- Sólido
- Global
- Confiável
- Direto
- Audacioso
Definição e Vocabulário
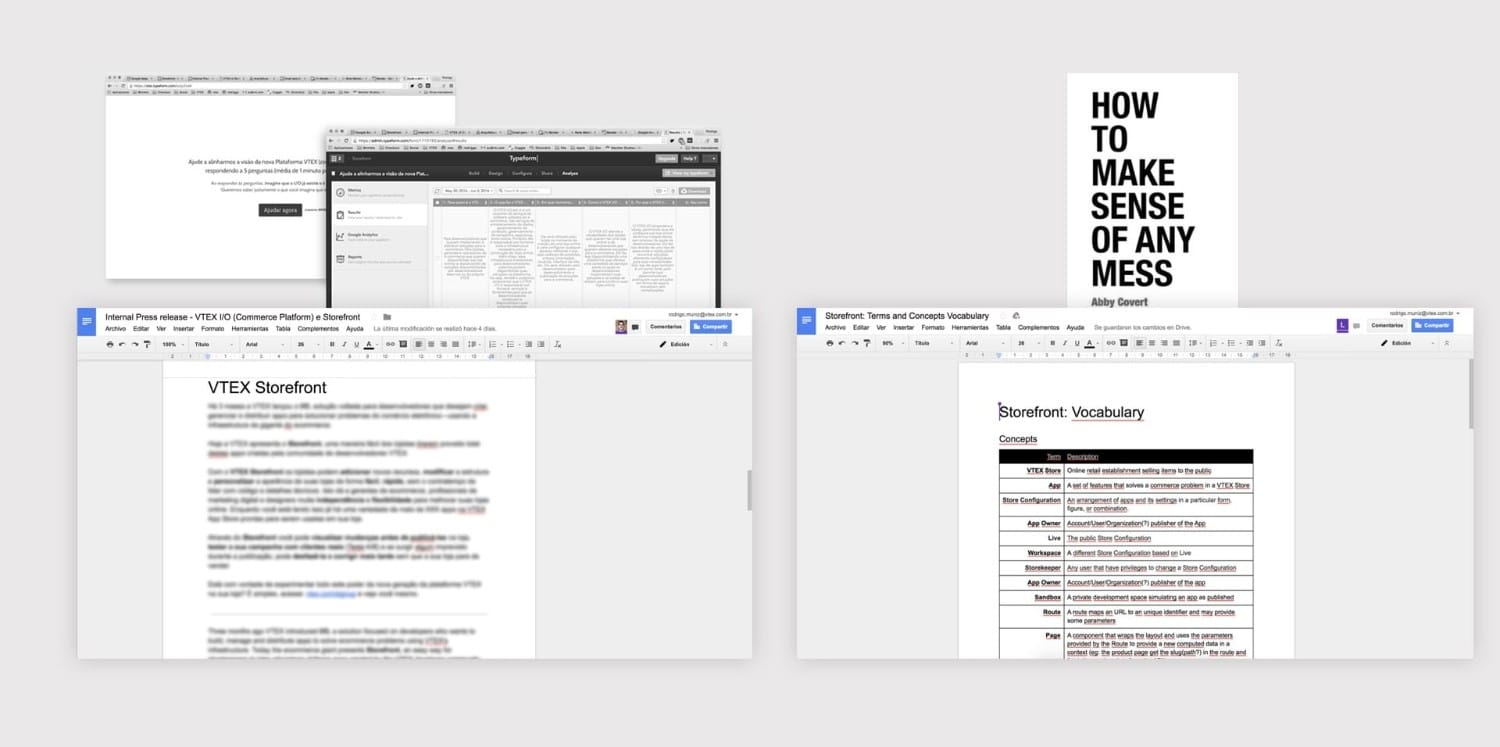
Para começar a colocar ordem na casa, usamos a técnica de Internal Press-Release. Consiste em escrever um texto no formato de release para a imprensa antes mesmo de começar a pensar a solução, com linguagem simples e imaginando que o produto estava sendo lançado naquele dia. É como trabalhar de trás para frente para estimular a definição de uma visão sólida do produto.
Com a ajuda de um framework de 6 perguntas, disparei um formulário no Slack para os stakeholders diretos e compilei as respostas num rascunho do release. Em seguida a equipe do Storefront revisou e iterou no texto, tínhamos então uma visão geral do produto que estávamos criando. Além disto, para falarmos a mesma língua e batermos o martelo em conceitos que ainda estavam em aberto, criamos um vocabulário colaborativo com base no livro How to make sense of any mess.
- Para quem o produto foi criado e quem o criou?
- O que o produto faz e como se chama?
- Onde será usado e onde alguém consegue encontrá-lo para usar?
- Quando pode ser usado e quando estará disponível?
- Por que o produto é notável e por que é relevante para sua audiência?
- Como o produto atende a uma necessidade e como resolve um problema?
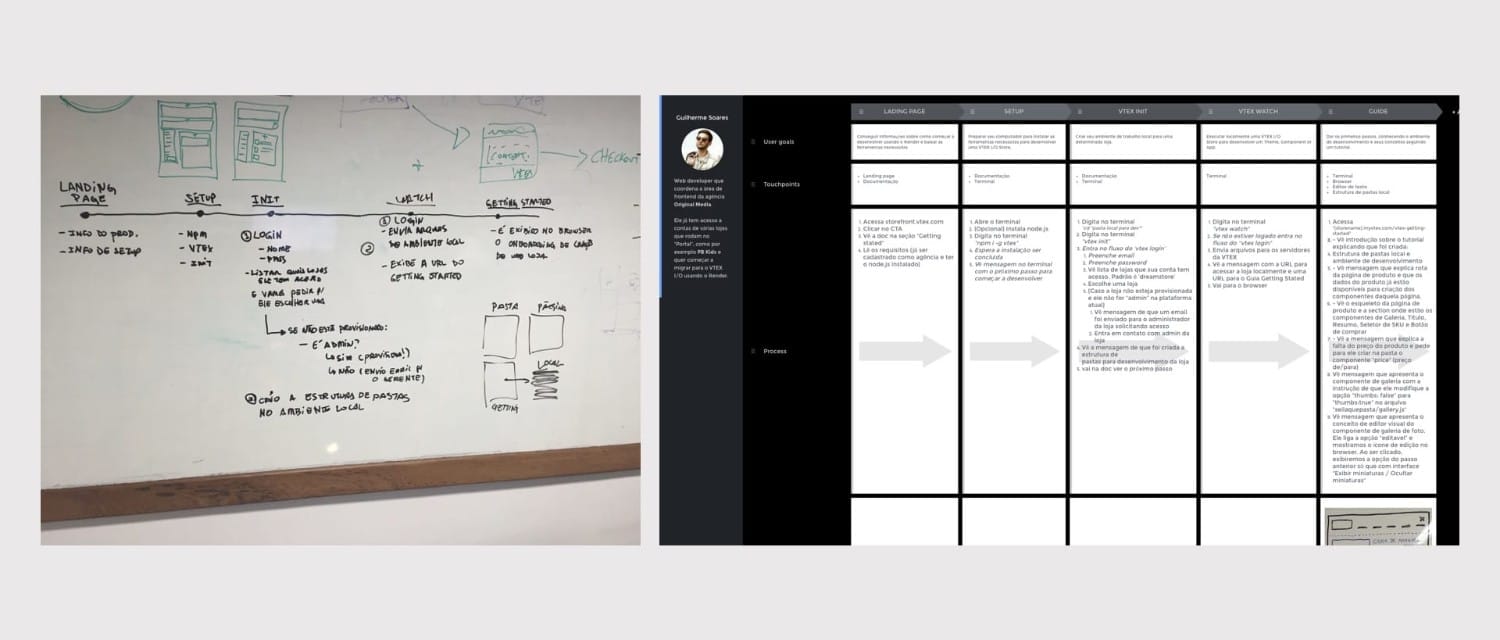
Mapeamento de jornada do usuário
O mapeamento da jornada do usuário era fundamental para planejarmos que tipo de interação e soluções entregaríamos em cada ponto de contato entre o produto e o usuário. Neste momento decidimos focar iniciamente na jornada do perfil técnico: o Desenvolvedor, já que naturalmente teria mais pontos de contato por ser o perfil de usuário avançado da ferramenta.
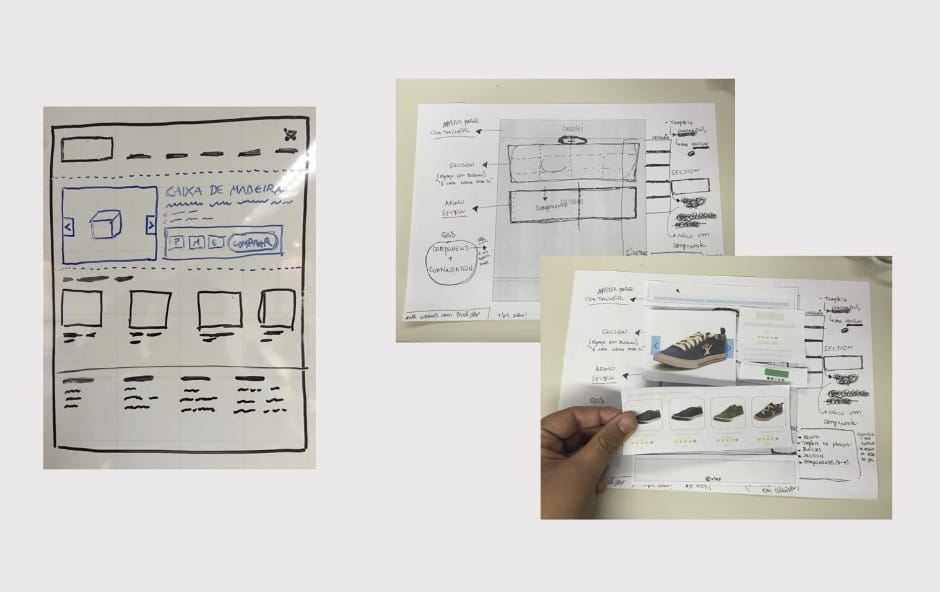
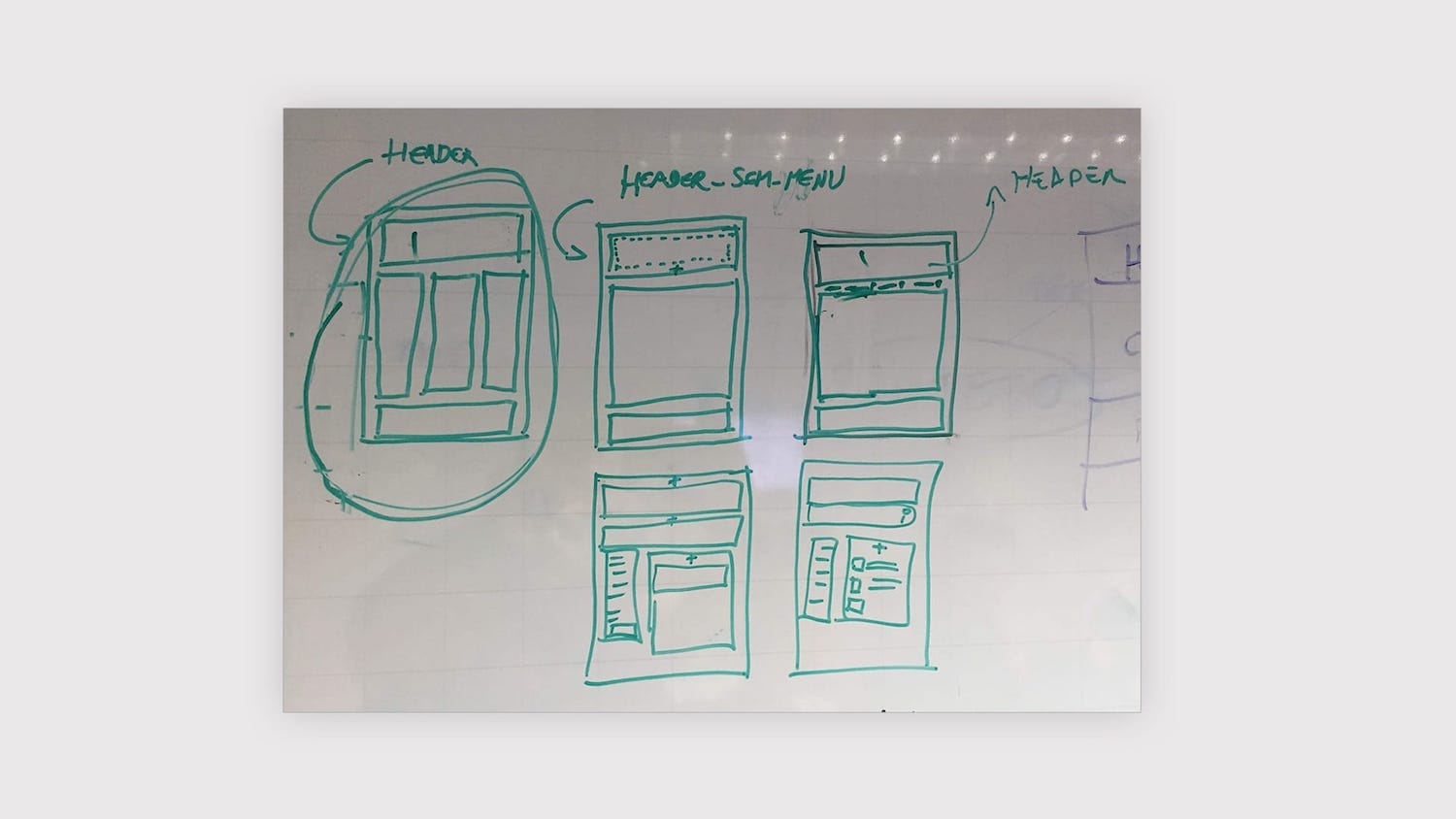
Protótipos
Com o perfil definido, partimos para o rascunho e a exploração de conceitos dos recursos que o produto ofereceria. Foram horas de quadro branco, papel, caneta e tesoura com grades, placeholdes e componentes de papel.
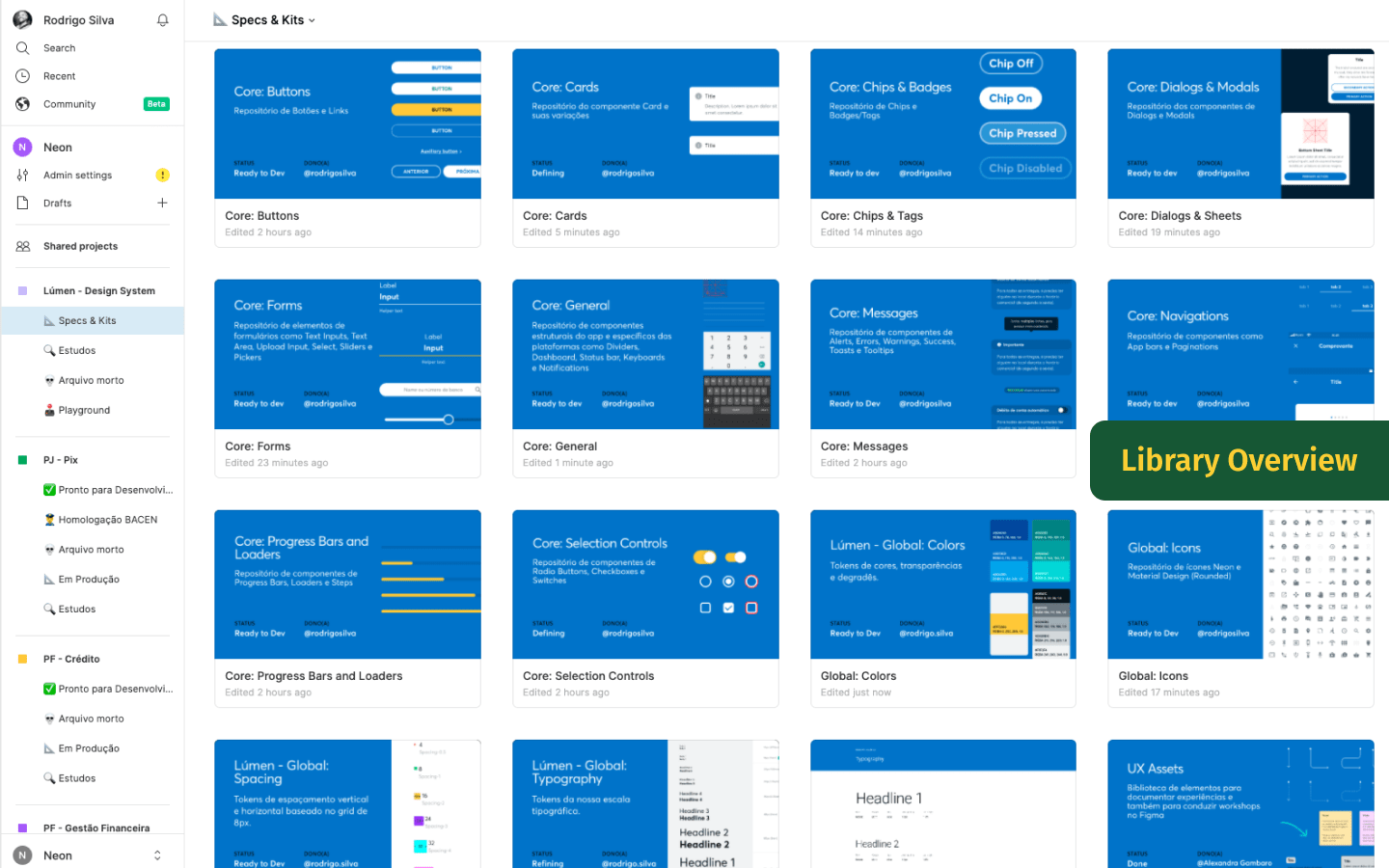
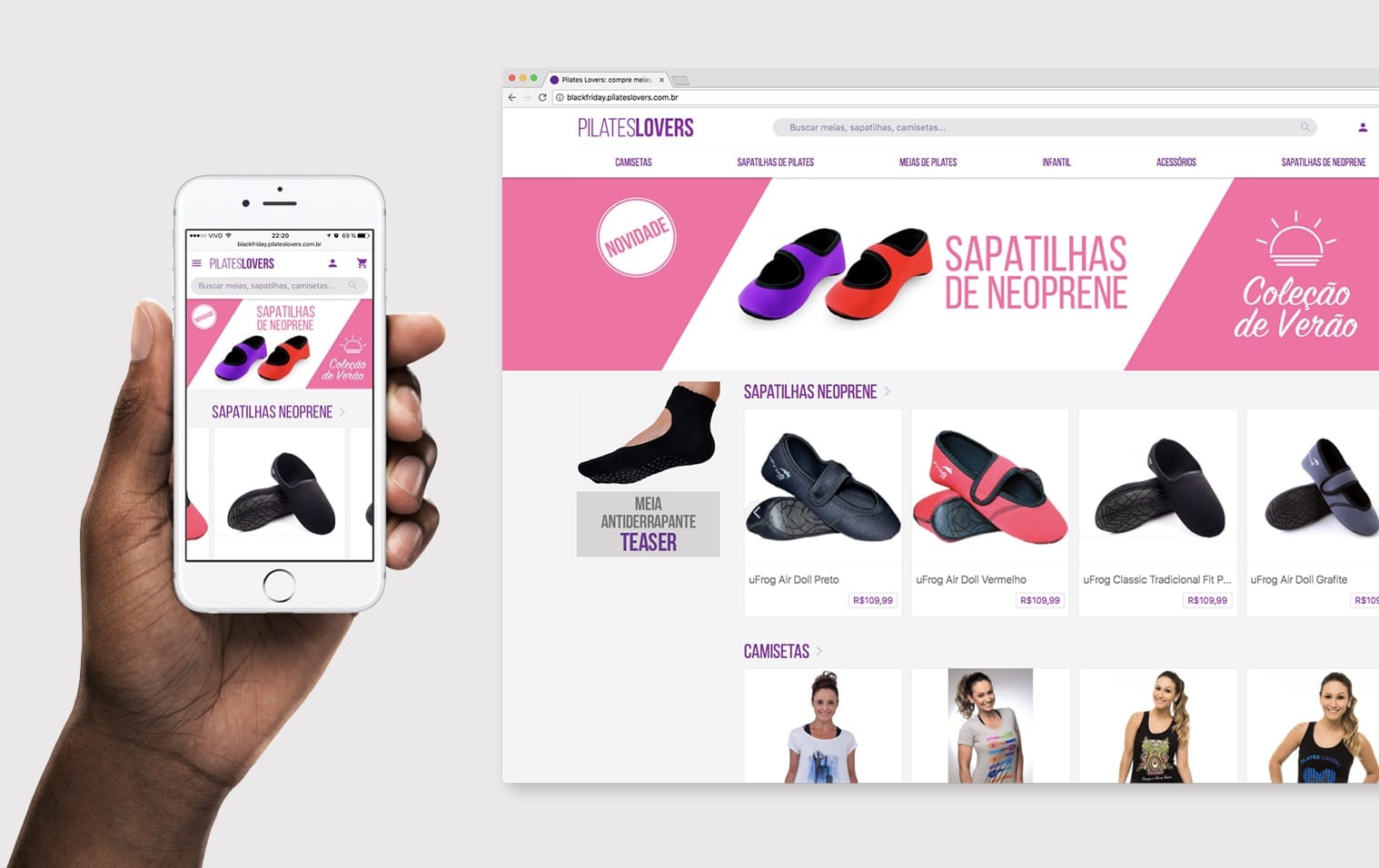
Loja exemplo e Styleguide

Chegamos a conclusão que a única forma de fazer a melhor ferramenta de desenvolvimento de lojas e apps para a plataforma seria colocando-se no lugar de um desenvolvedor VTEX, tendo uma loja de verdade para cuidar. Foi aí que pedimos a ajuda de um dos nossos colegas, o Afonso, que já era dono de uma loja VTEX e topou ser (digamos assim...) nossa cobaia. Desenhamos uma versão nova do layout de sua loja Pilates Lovers do zero, já usando a nova estrutura IO com o Render e Storefront.
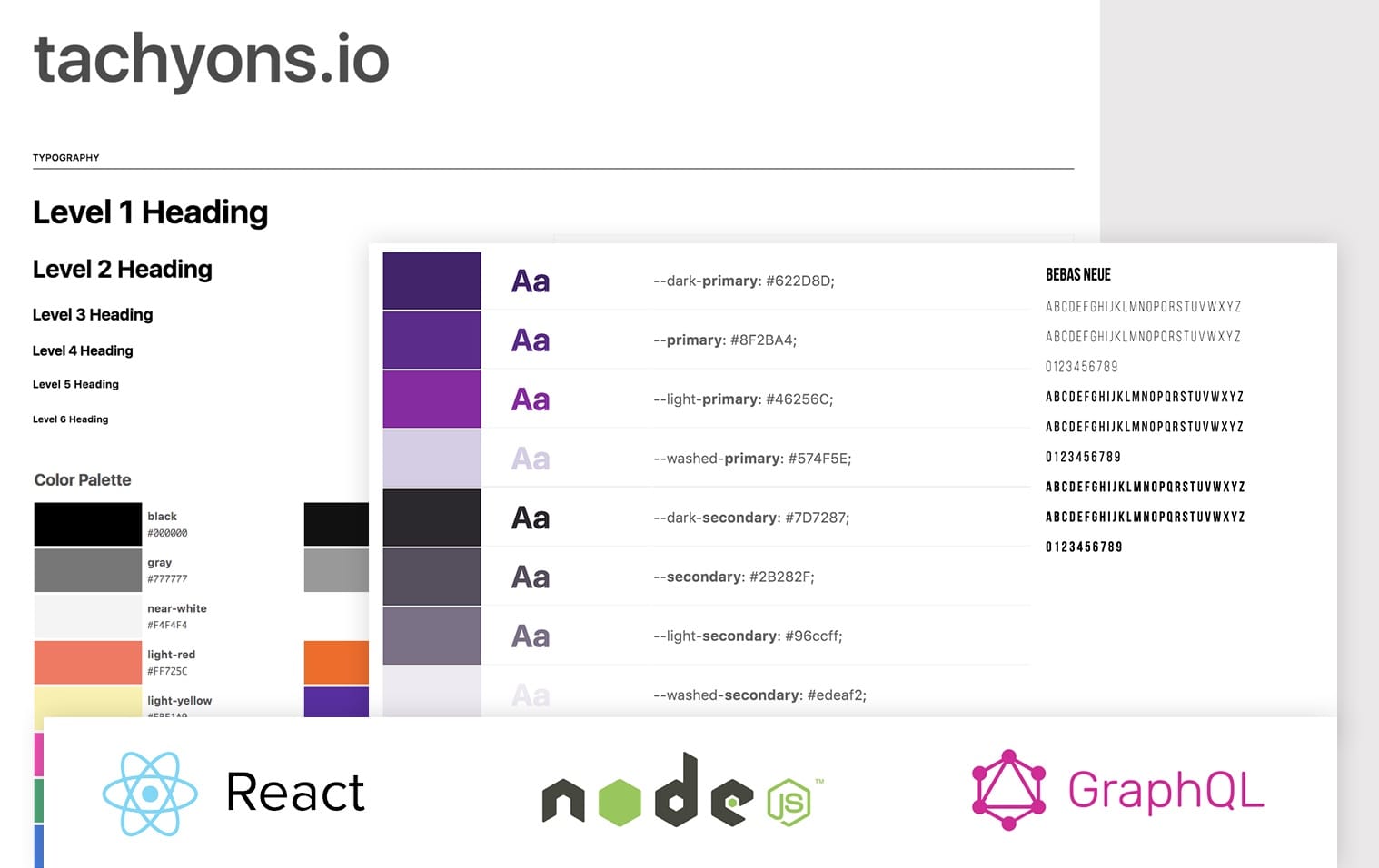
Refinamos tecnicamente a loja tendo em mente o trabalho de um desenvolvedor de agência parceira da plataforma (que geralmente trabalhava em equipe), adicionando o conceito de Styleguide para definir variáveis de temas das lojas como cores e tipografia. Isto baseado no framework de CSS Atômico Tachyons—ideal para a tecnologia React usada no Frontend e Backend do sistema, altamente escalável. A loja também tinha uma estrutura de grid responsivo e flexível para receber os mais diversos tipos de componentes para comércio eletrônico.
Em média, a cada 3 semanas fazíamos pessoalmente alguns hands on com desenvolvedores convidados do ecossistema da VTEX, coletando feedbacks e encontrando pontos cegos.

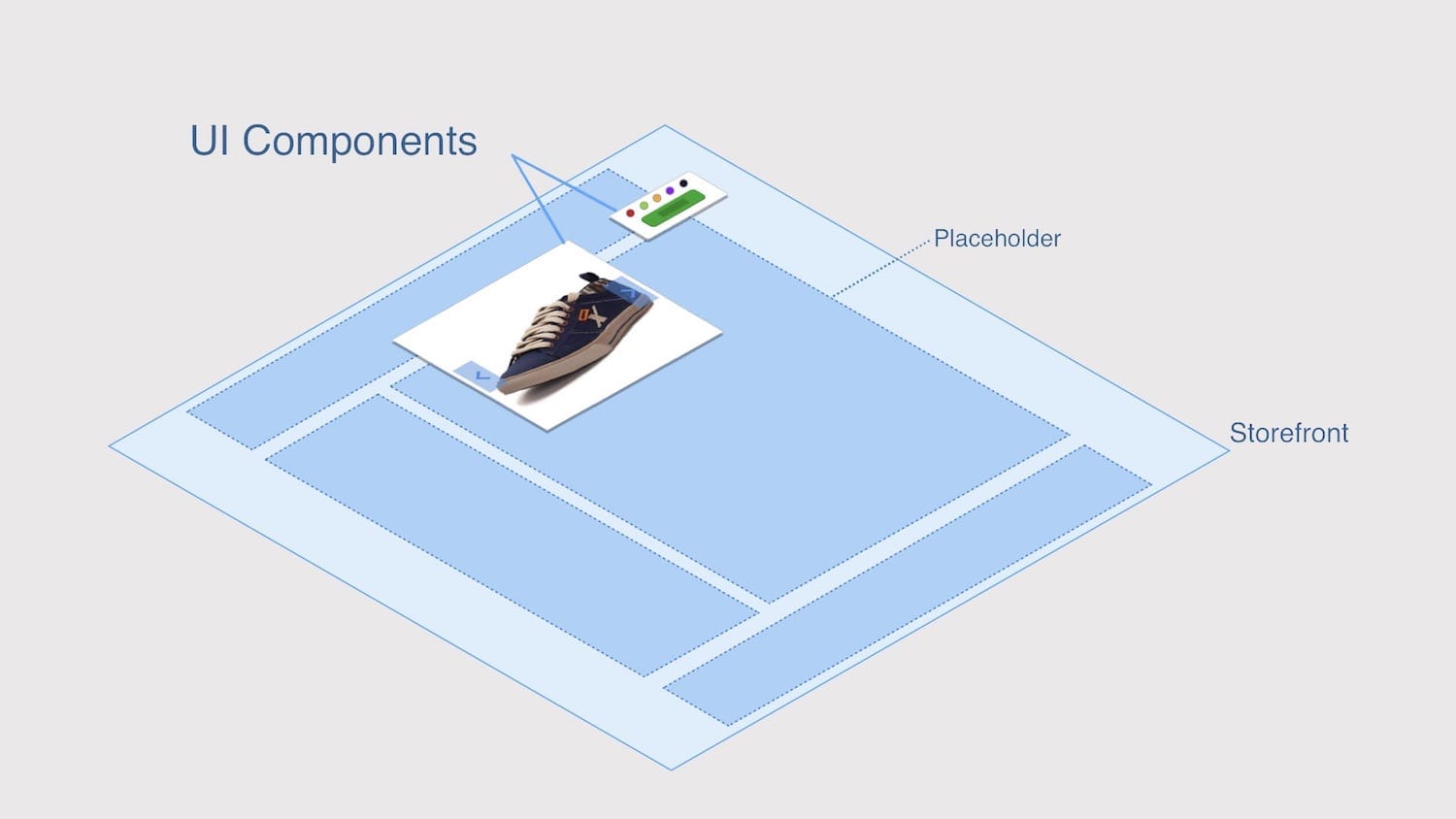
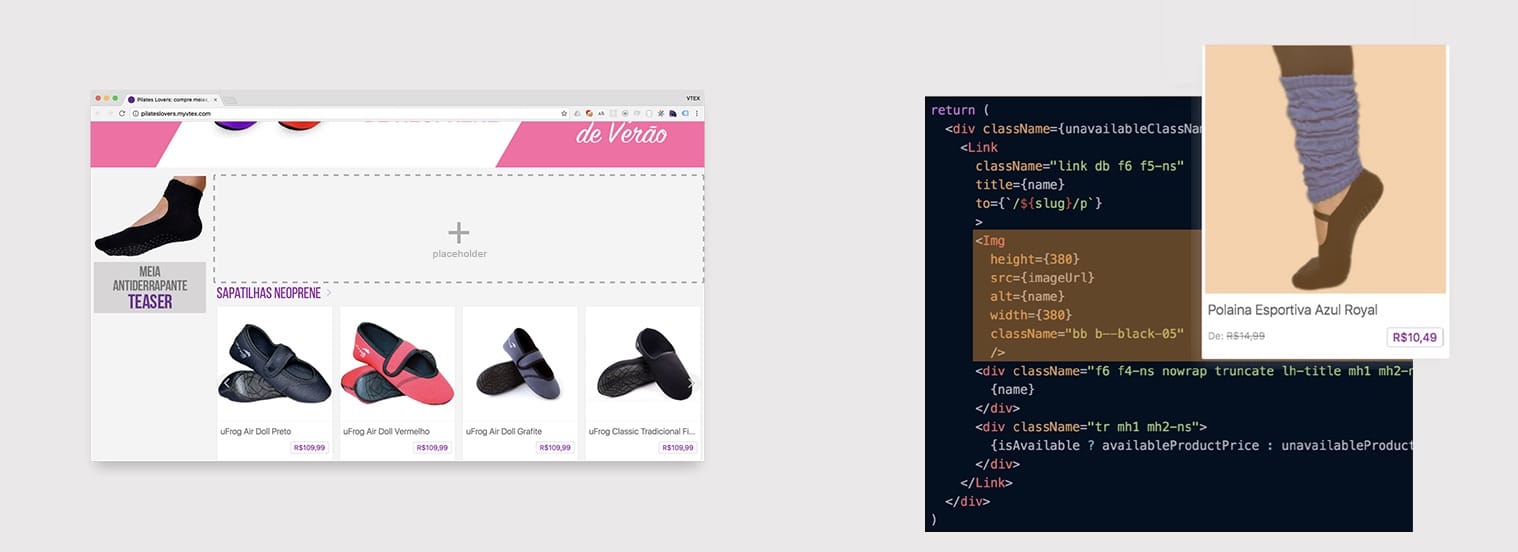
Placeholder e Componentes

O próximo grande passo era explorar o que foram considerados os dois conceitos básicos do sistema: Placeholder e Components. O primeiro era uma área da loja definida pelo desenvolvedor para que gerentes manipulassem suas configurações ou adicionassem componentes diversos como banners, prateleiras e menus. Isto que daria a possibilidade dos desenvolvedores criarem e oferecerem apps com componentes customizáveis para todos os clientes da plataforma, por meio da Extension Store.

Render em ação
Próximos passos
Pela proximidade do evento anual de lançamentos da VTEX para parceiros na época, o projeto foi pausado para a equipe conseguir focar energias na criação da nova interface gráfica do IO e Extension Store, projeto do qual também participei como designer. Os próximos passos seriam:
- Conceito e interface gráfica do editor de configurações de componentes
- Integração da UI com a Extension/App Store
- Versionamento e Rascunhos de configurações
- Suporte nativo a Teste A/B
Créditos e Time
- Anderson M., Backend Developer
- Bruno A., Backend Developer
- Guilherme R., Frontend Developer
- Thor A., Frontend Developer