VTEX IO Navigation
- Responsabilidades
- Arquitetura da Informação, Product Design, Design de Interação, UI Design
Chamada de VTEX IO, a nova versão da plataforma de e-commerce em 2017 estava ganhando um redesign completo e um paradigma novo, onde lojas online rodariam extensões/apps criadas pelo ecossistema de parceiros da VTEX. Isto despertou uma grande preocupação com complexidade, que já atingia boa parte da versão antiga do produto. Uma delas estava na forma de navegar pelos módulos.
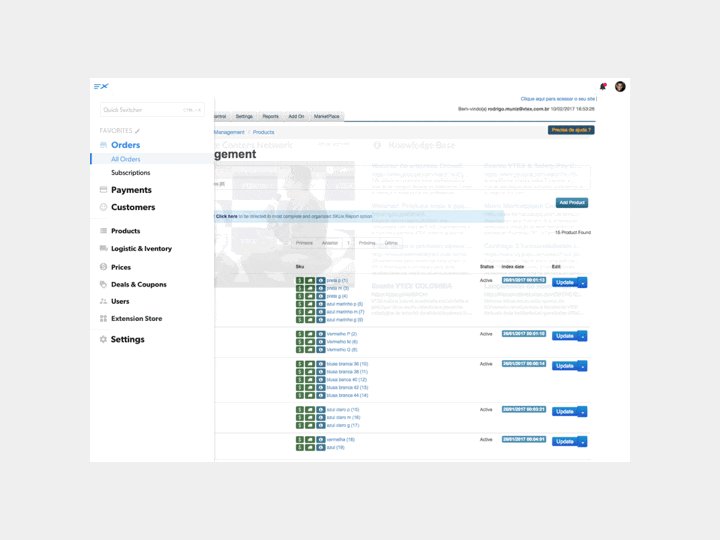
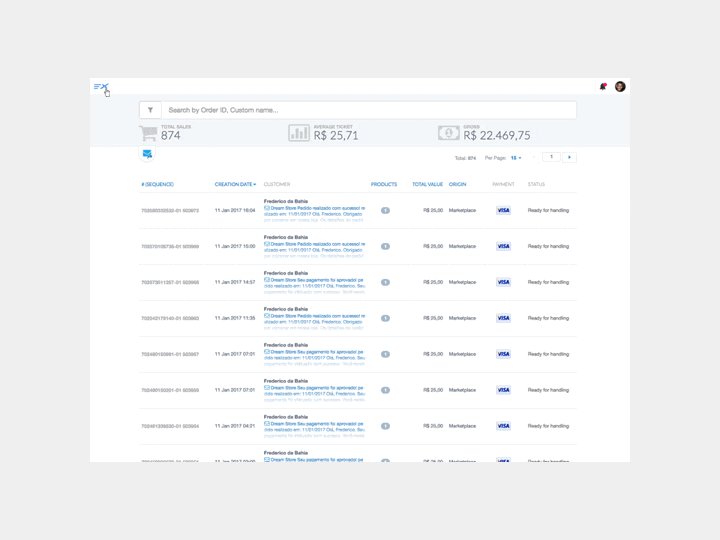
Navegação antiga

Apesar de parecer bastante simples e flexível, a versão antiga da navegação seguia uma lógica baseada nos nomes usados internamente pela VTEX para batizar seus módulos. O modelo mental estava errado, o que fazia com que novos usuários precisassem aprender o que cada módulo fazia antes de conseguir usá-los—isto restringia muito a explorabilidade da plataforma e criava uma dependência por uma documentação.
Outro problema é que não havia uma solução de subnavegação, ou seja, uma forma rápida de ir diretamente para uma subseção de cada módulo. Na prática, a navegação não era direta.
Desafios de Design

Além de substituir a antiga, esta nova navegação precisava também:
- Ser cross-device e mobile-first
- Servir como uma das bases visuais para o novo Design System da nova identidade visual da empresa
- Possuir uma arquitetura de organização e agrupamento de links que atendesse aos novos e antigos módulos, para a fase de migração das versões da plataforma
- Ter flexibilidade para receber links de apps criadas por terceiros, parceiros que futuramente iriam ter a possibilidade de inserir novos módulos no gerenciador das lojas de seus clientes
- Ser lançada juntamente com uma loja de extensões chamada de Extension Store
Princípios de design
- Consistente
- Direta
- Extensível
- Útil
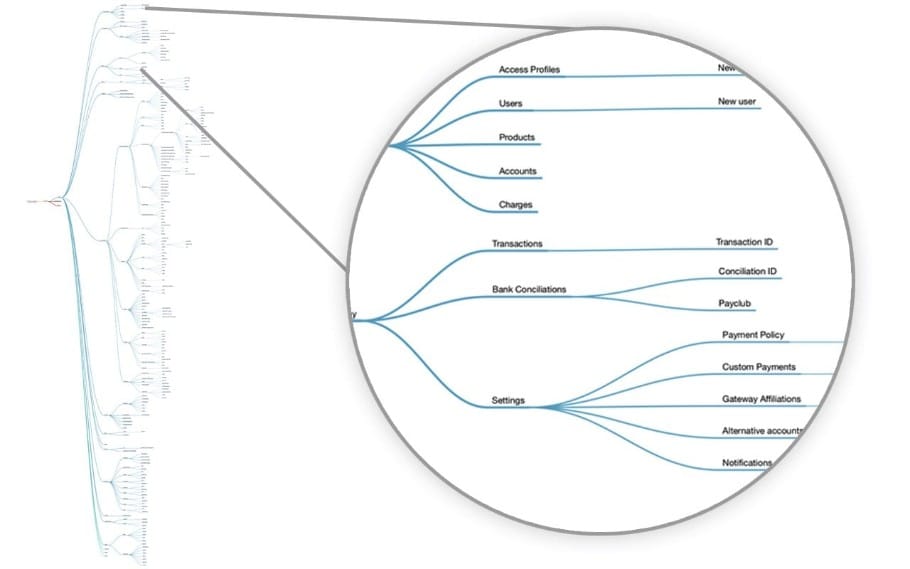
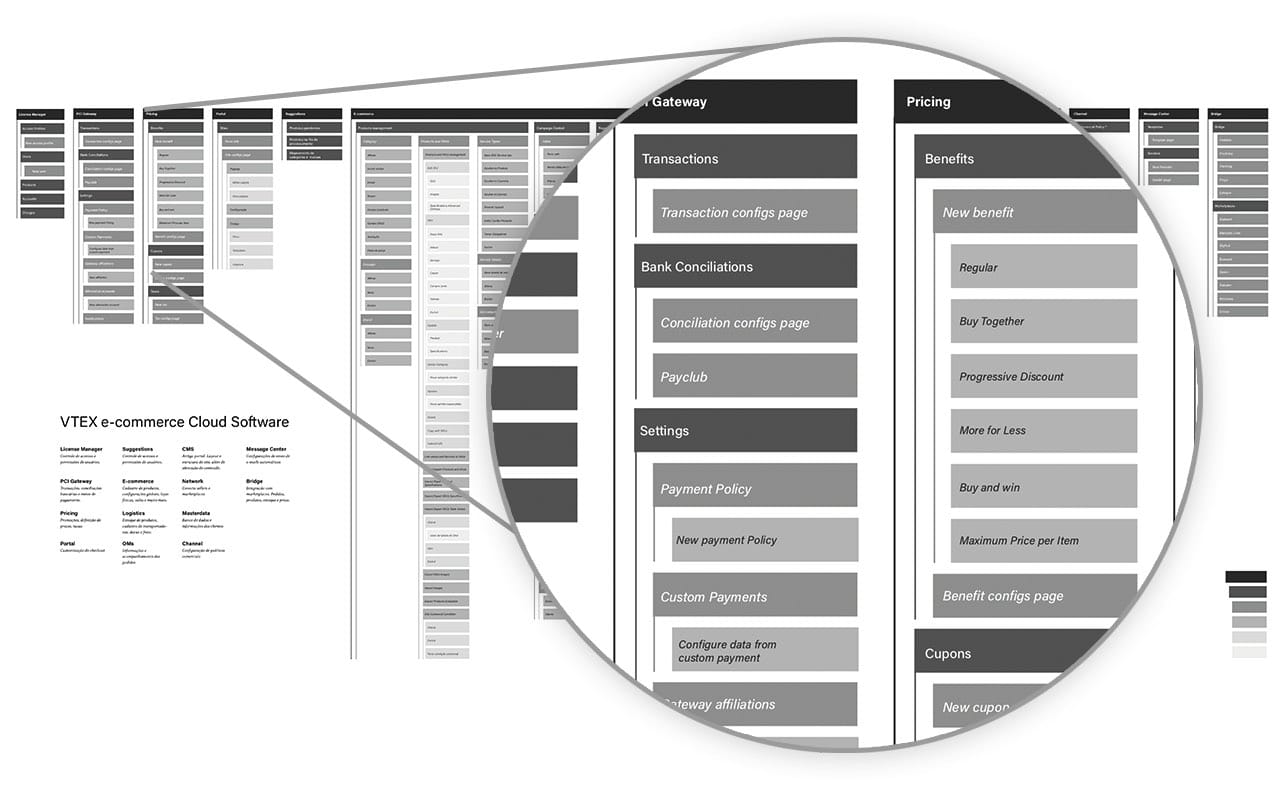
Arquitetura da Informação
Iniciamente ao discutir a solução, chegamos rapidamente à conclusão que a organização e agrupamentos das informações seriam os maiores desafios do projeto.
Baseado no trabalho incrível de levantamento de todos os links da plataforma feito algumas semanas antes pelo Bernardo Lemgruber, iniciei uma aferição e facilitei alguns workshops rápidos com membros da equipe de suporte técnico. O objetivo era chegarmos numa lógica de agrupamento das informações que fosse facilmente entendida. Foi nesta etapa que decidimos levar em consideração não mais apenas o contexto VTEX mas o contexto geral de e-commerce, trocando o uso do nome dos módulos como OMS e PCI Gateway por um vocabulário mais comum como Vendas, Pagamentos e Preços.

Benchmark
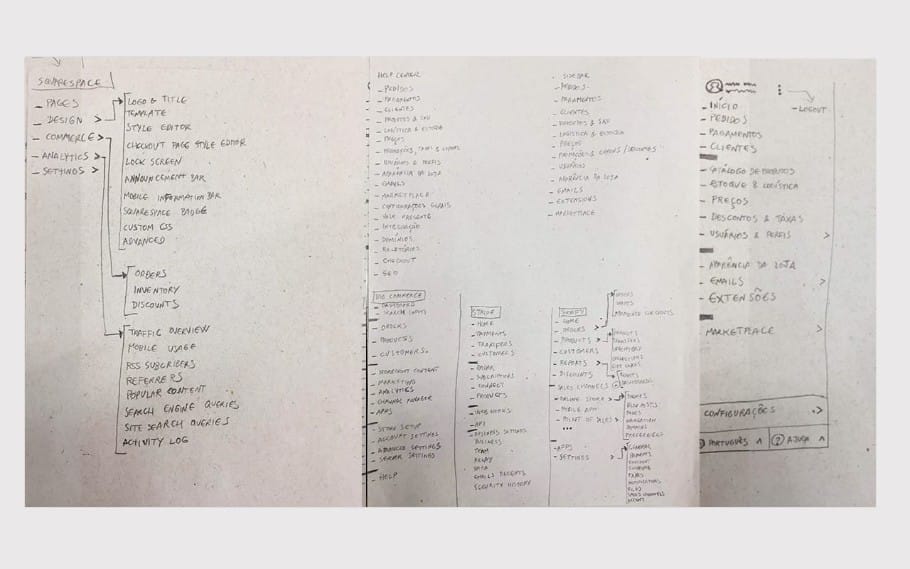
Nesta etapa criamos um moodboard para guardar referências de benchmark e trabalhamos também com uma planilha para explorarmos diferentes tipos de agrupamentos de todos os links da plataforma.
O trabalho que eu tinha feito no ano anterior, de categorização dos artigos da base de conhecimento do Help Center da plataforma, também foi levado em consideração. Porém além das referências internas, fizemos uma pesquisa de similares em navegações de produtos de outras plataformas de e-commerce e em sistemas de CMS em geral, analisando não só estrutura como seus comportamentos. Foi então que iniciamos a prototipação em papel e em alta fidelidade.
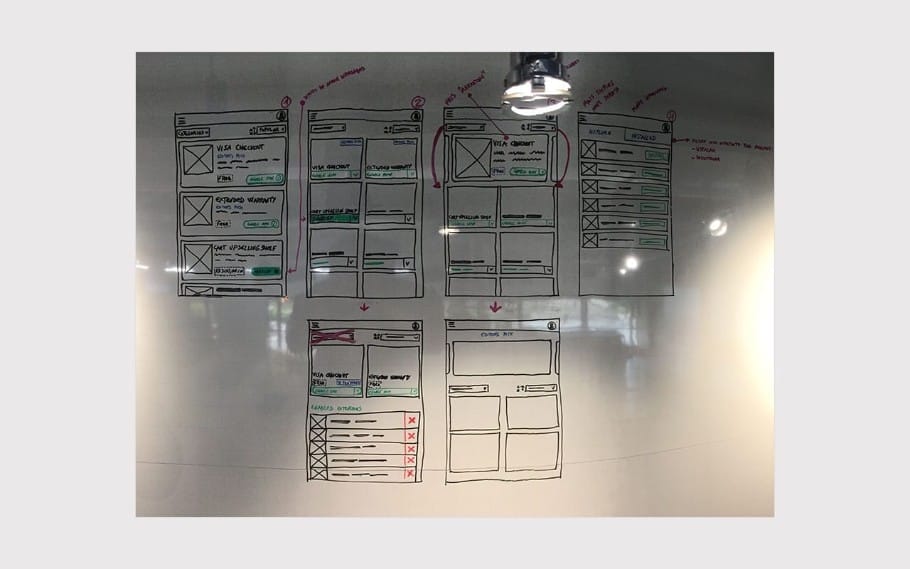
Protótipos
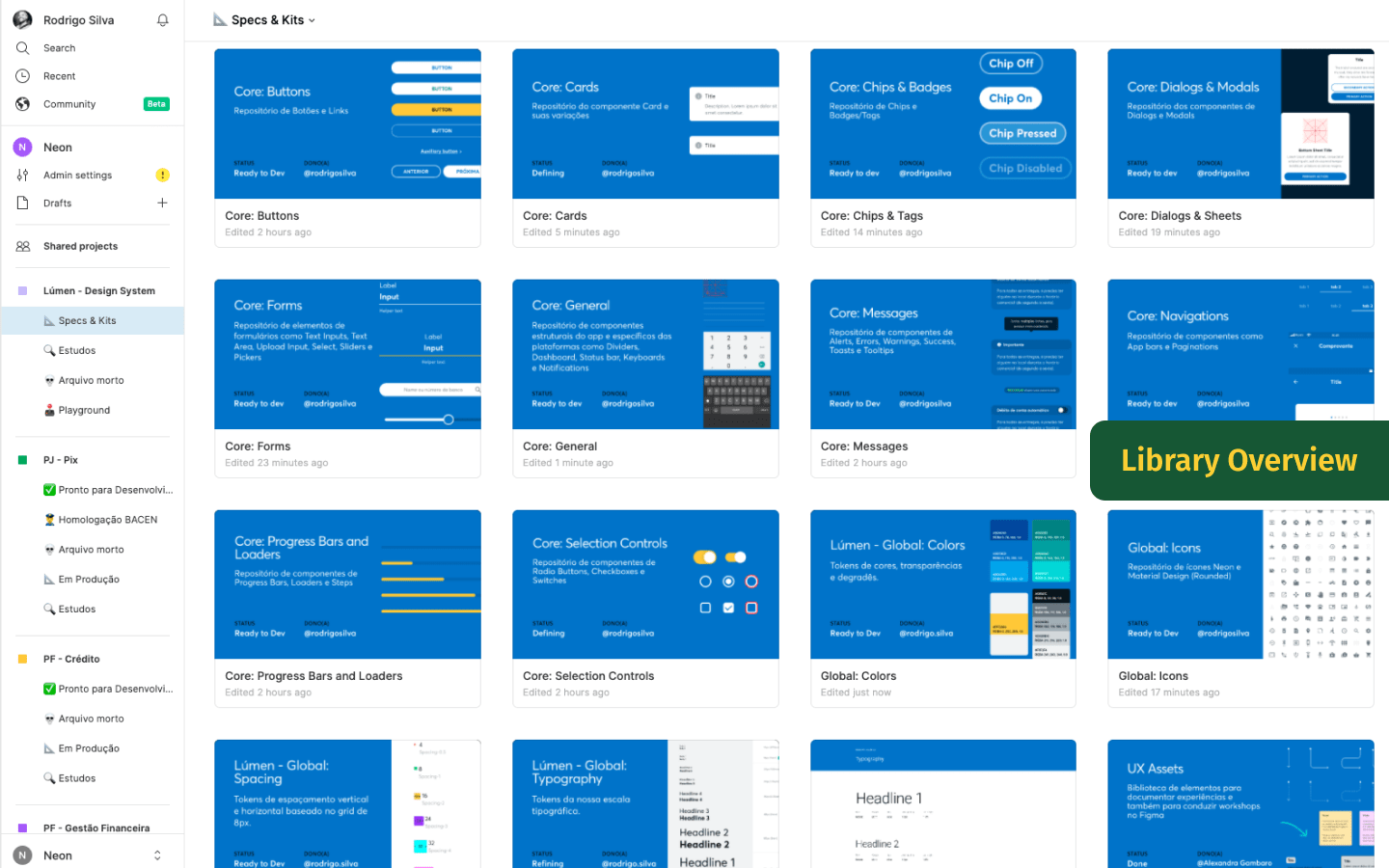
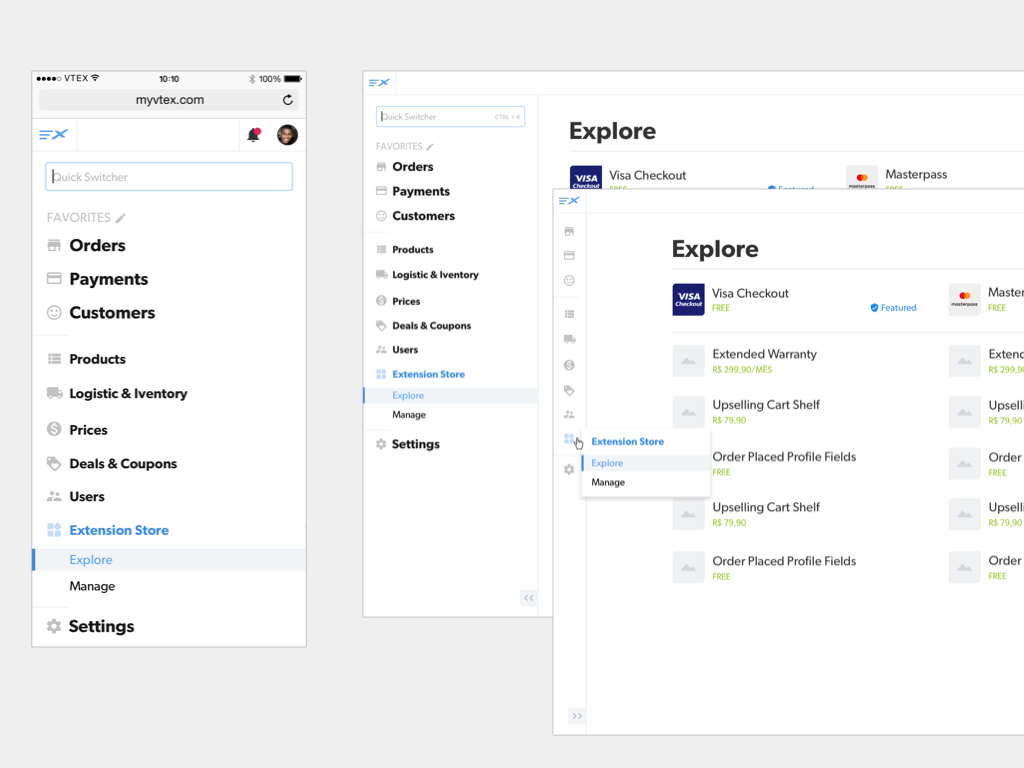
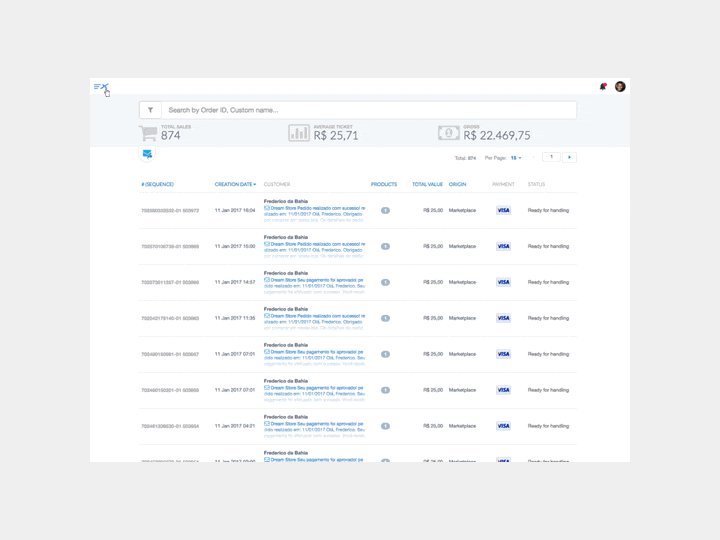
Como a navegação seria lançada juntamente com um redesign geral da plataforma e com o módulo de loja de extensões—a Luiza Breier e eu trabalhamos no design visual e estrutura geral da Extension Store, levando em consideração que ela serviria como base para o novo Styleguide do sistema e também seria o caso de uso inicial da nova navegação. Dedicamos alguns dias para uma ampla geração de variantes de layouts e fluxos com coleta de feedbacks da equipe de design e stakeholders.
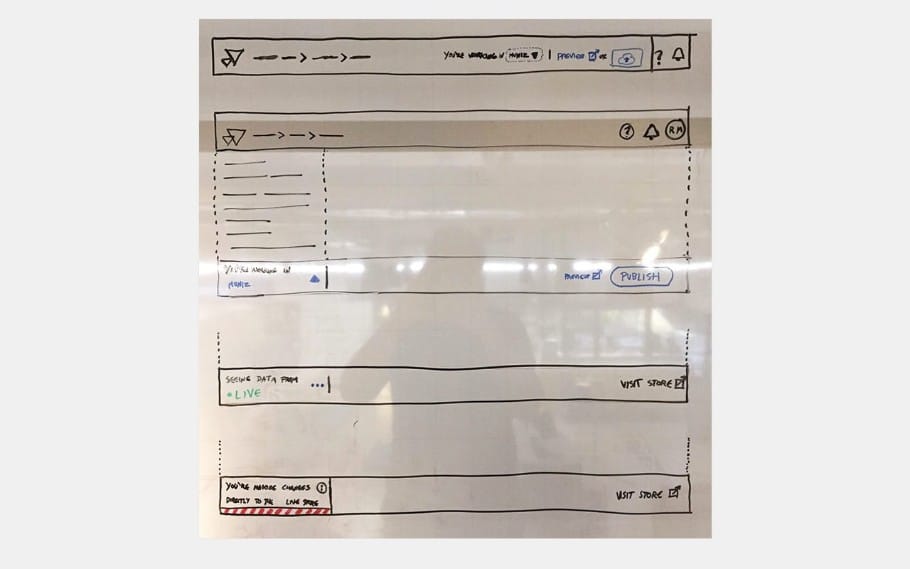
A seguir uma visão geral de uma das versões do arquivo Sketch do produto na fase de geração de alternativas de UI da Extension Store e navegação:
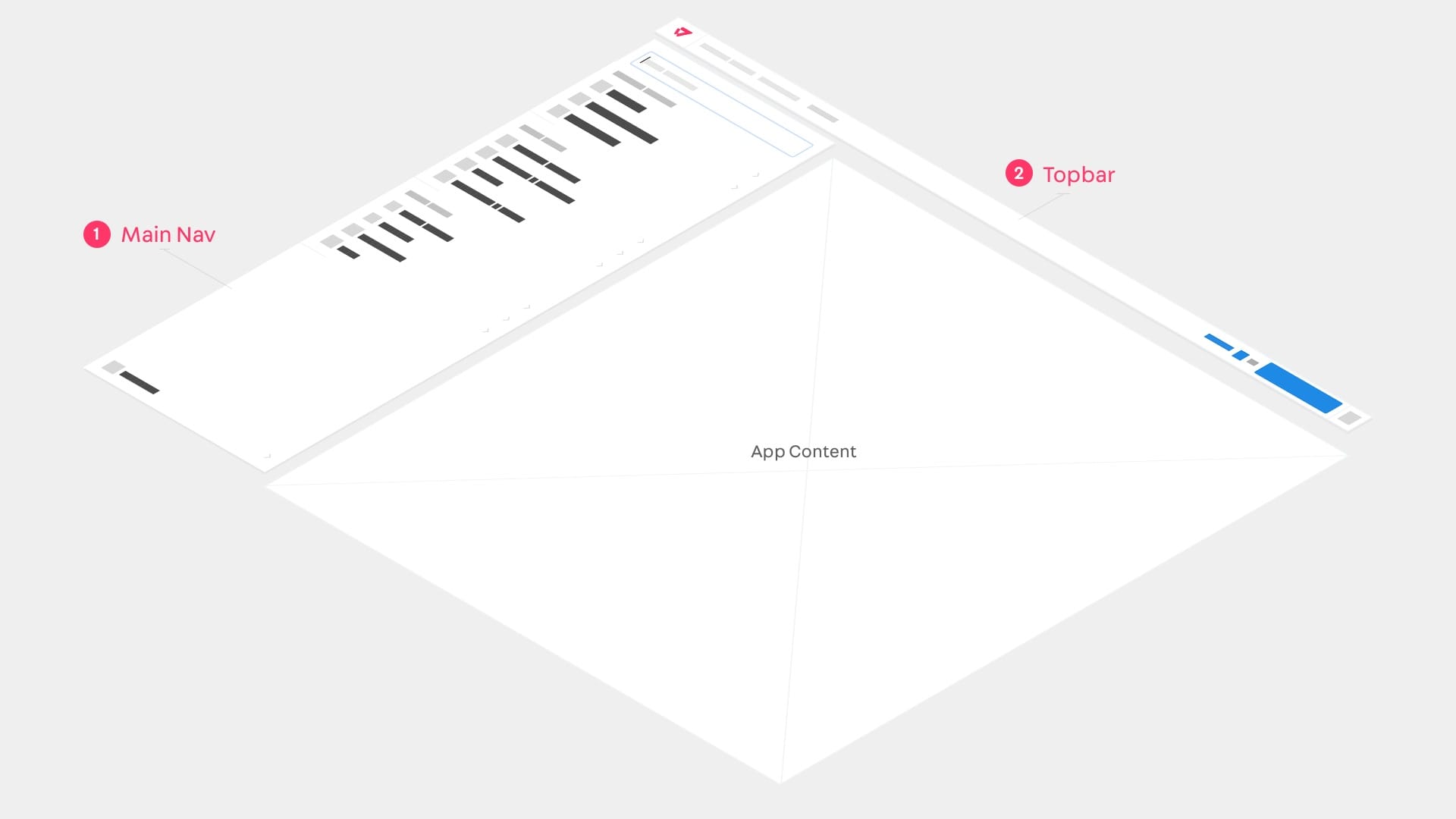
Iniciamente a estrutura da navegação foi projetada para ter 3 grandes variantes:
- Mobile
- Desktop/Tablet
- Desktop/Tablet minimizada (que foi descartada)

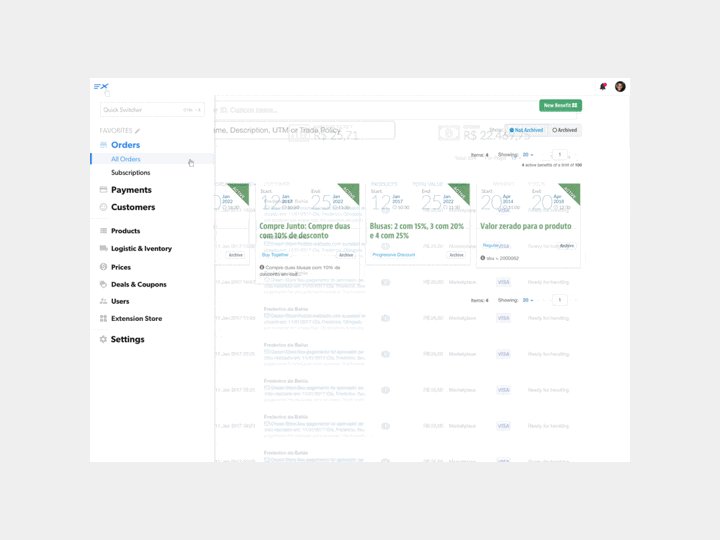
Quick Switcher
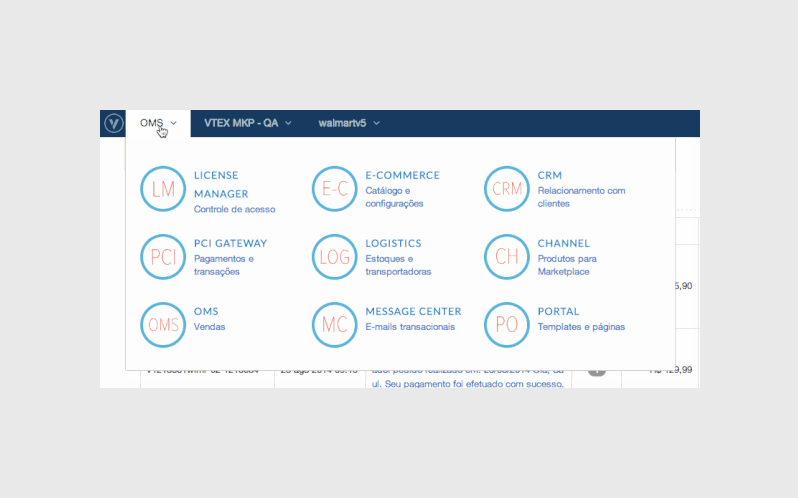
A troca rápida foi a solução para várias questões da solução. Não só atenderia aos princípios "Útil" e "Direta" para uma navegação super rápida entre os módulos, como também serviria para o usuário encontrar na nova versão as áreas equivalentes aos módulos da versão antiga—durante o período de migração.
No exemplo do vídeo, ao buscar pelo antigo módulo de gerenciamento de vendas "OMS", o usuário via com o resultado o módulo de vendas na nova versão da plataforma.
O velho e o novo

Como a navegação precisaria também estar presente na versão antiga dos módulos, criamos o protótipo de uma versão que seria uma sidebar da esquerda para a direta, respondendo ao clique do usuário no ícone de menu no topo do gerenciador antigo. No celular, a navegação apareceria em tela cheia.
Public Beta

Na semana de anúncio da Extension Store no evento anual de lançamentos da empresa, o VTEX Day 2017, foi possível realizar alguns testes de usabilidade de guerrilha com parceiros e membros da equipe do financeiro da VTEX. As maiores questões encontradas foram de performance e alguns bugs que seriam corrigidos rapidamente antes do lançamento do public beta, quando os lojistas começaram a usar e avaliar a versão de testes da solução.
Créditos e Time
- Anderson M., Backend Developer
- Guilherme R., Frontend Developer
- Luiza B., Jr. Designer
- Thor A., Frontend Developer